TwitterにFacebook…ぐらいの頃はまだ牧歌的だった…。
しかしながらなんすか今。
「いいね!」だ「シェア」だ「ツイート」だ「+」だ「コメントプラグイン」だ「タイムライン」だ「ポケット」だ「はてブ」だ「Discus」だ「ページプラグイン」だ…と、どこまでネットワークを圧迫するんだ、限りある資源だぞ…と、説教の一つ漏れるのも道理。
例えば、俺も掲載されたことがあることで有名な(自慢)、Huffington Post。あそこ、セレブの見せびらかす貴金属ばりにソーシャルプラグインてんこ盛りのイメージある。なので、パフォーマンス見てみた。
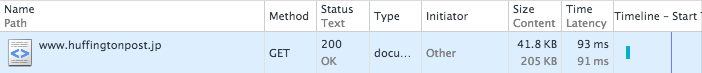
ATFは良い。93msec。見習いたい

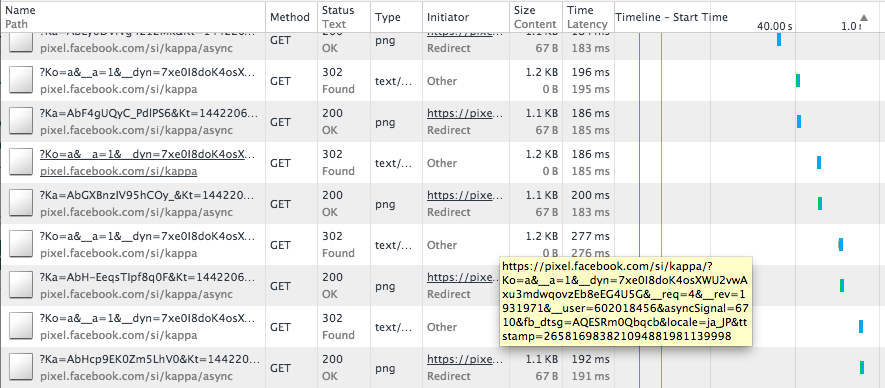
しかしながら、非同期通信の嵐。1分経ってもまだ何か読んできてる。こういうのがUXを細かく細かく、しかしごっそりと削る…。

非同期にすれば??
有名なソリューションで、asyncというのがある。普段は上から順に、与えられた指示に忠実に、ソーシャルプラグインを読みに行ってくれるブラウザさんであるが、js.async=trueを設定することで、非同期通信を仕掛けてくれるのでパフォーマンスが向上するっていうTIPSだ。Twitterのプラグインで言うとこんな感じ。
<script>
! function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0],
p = /^http:/.test(d.location) ? 'http' : 'https';
if (!d.getElementById(id)) {
js = d.createElement(s);
js.id = id;
js.src = p + '://platform.twitter.com/widgets.js';
js.async = true;
fjs.parentNode.insertBefore(js, fjs);
}
}(document, 'script', 'twitter-wjs');
</script>
…でもね、これ、問題を先送りしてるだけっすよ。プラグインが一つ二つなら話は分かる。むしろ、積極的に話聞いてもいい。
でも、「貴金属見せびらかすように」ソーシャルプラグイン配置しているサイトなら、このツケは後にやってきますよね。
ではどうすれば?
好みの問題もあるし、それぞれ根本にあるものが違いすぎるので並列するのはおかしいんだけど、三つぐらい対応を考えてる。
- 「シェア」ボタンや「ツイート」ボタン:独自の、第三者のサイトを見に行かない静的なボタンに差し替える
- シェアされた数や、ツイート数を見せたい場合は、APIを叩いて裏側に保存しておく
- FBのウィジェットや、Twitterのタイムラインは、誰もあんなもん見ないから削除する
一つ目は簡単に出来る問題。二つ目はバックエンドの工数かかるけど、パッケージ化出来るものなんで、ナレッジとして貯めておくのが吉(ということで、FBはAPIを頻繁に、かつ告知なしにコロコロ変えるのやめれ)。三つ目は…。いやー、マジでそう思いますね…。